「ブロックエディタ」って聞いたことあるでしょうか?
現在のワードプレスのエディタ(記事を編集できる)として標準に搭載されている機能でGutenbergと言います。
ワードプレスのブロックエディタ(Gutenberg)は、初めは使い慣れないものです。
ブロックエディタの種類や使い方をご紹介します。
WordPressブロックエディタGutenbergとは?
ワードプレスはインストールできたけれど、ブロックエディタが難しくて投稿できない、と悩んでいる方もいらっしゃるのではないでしょうか。
初めてブロックエディタを触った方なら誰もはじめはそうかもしれません。
実際、Gutenbergにアップデートされてから、使いにくいという声が多く上がったということです。
ワードプレスエディター前身のClassic Editorも使用することはできますが、この機会にブロックエディタ(Gutenberg)に移行を考えてみても良いかもしれません。
いずれサポート期間が終了するとの発表もあります。
ノーコードツールなどブロックで成り立つツールも多いです。
ワードプレスのブロックエディタ(Gutenberg)を使えるようになることで、これらのツールも、抵抗なく使えるようになるといったメリットも考えられます。
ワードプレスブロックエディタ(Gutenberg)の使い方
ワードプレスブロックエディタ(Gutenberg)は難しくない!?
ワードプレスのブロックエディタ(Gutenberg)を使えるようになると、直感的にデザインを組み立てることができます。
htmlやcssといった専門的な知識が無くても、凝ったデザインやコンテンツの作成が実現できるようになるかもしれません。
ブロックエディタはブロックごとにコンテンツを積んでいくので、移動やカスタマイズもブロック単位で行えて作業効率も断然にアップしします。
思うように組み立てができなかったり、はじめは慣れずに難しく感じるかもしれませんが、コツをつかめば既存のテーマであってもデザインの自由度が大幅にアップします。
ブログの記事作成-ブロックエディタの使い方
従来のエディタに慣れている方は始めは混乱するかもしれません。
慣れてしまえば、断然ブロックエディタ派!になっているかもしれません。。実際に記事を投稿しブロックを追加してみましょう。
新規記事の作成-ブログを投稿しよう
まずは新規記事を投稿してみましょう。
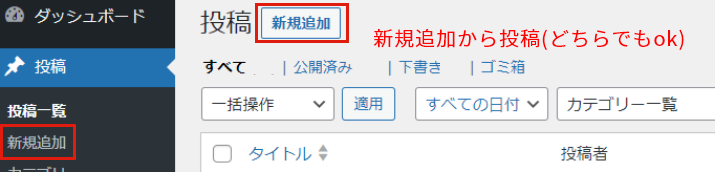
ワードプレス管理画面(ダッシュボード)の「投稿」から「新規追加」を選び、新しい記事を作成します。

記事投稿画面が開いたら、「タイトルを追加」部分に記事タイトルを入力します。
右上部の「更新」をクリックして忘れずに保存しておきましょう。下書き、公開など状態を選ぶこともできます。
スラッグも確認しておきましょう。記事のurlを構成しますので、日本語は避けアルファベットで設定する方が良いです。
1度下書きをクリックするとurlを変更できるようになります。
記事投稿画面は、右側でブロックのスタイルなどの設定ができるようになっています。
画面左は、追加できるブロック一覧なので色々追加して試してみてもよいですね。
見出し・段落の作成-ブロックを追加しよう
記事タイトルを入力したら、記事部分を作成していきます。
まずは、セクションの大見出しを作成します。
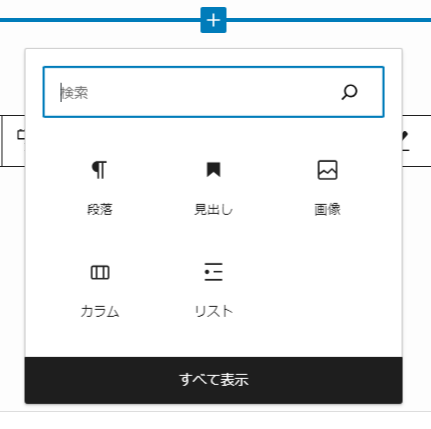
「+」マークをクリックすると下図のようなパネルが表示されます。
「見出し」を選択、クリックしてブロックを挿入します。
見出しはh2からh6までありますが、セクション見出しなのでh2を選択します。

後から変更もできるので、まずは「見出し」を追加してみましょう。
見出しの内容を入力できるようになりますので、セクション見出しを入力します。
次は記事内の文章を入力してみましょう。
見出しと同様に「+」マークをクリックし、パネルから「段落」を選択します。
入力できる状態になるので、文章を入れてみましょう。
ブロックはワードプレス標準でも様々用意されていますので、色々試して慣れてみるとよいですね。
アイキャッチ画像の設定
アイキャッチ画像を追加・設定します。
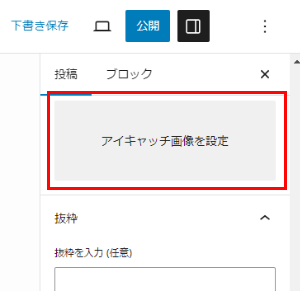
画面右側で追加設定します。右側上部の「ブロック」ではなく、「投稿」を選択しておきます。
「アイキャッチ画像」の下の「アイキャッチ画像を設定」をクリックします。

メディアライブラリに遷移しますので、画像をアップロードまたは、メディアライブラリ内から画像を選択します。
タイトルや代替テキストなどの画像情報を設定して選択ボタンをクリックします。
「アイキャッチ画像」内に、選択した画像が表示されればアイキャッチ画像の追加完了です。
テーマによりますが、投稿記事上部に自動挿入されます。自動挿入したくない場合は、自動挿入を解除しておきましょう。
カラムの追加
次に、カラムを追加設定してみましょう。
ブロックエディタが初めての方にはなじみがないかもしれませんが、とても便利なブロックのひとつです。
カラムとはそもそも列のことで、webサイトのレイアウトもこのカラムでレイアウトされています。
webサイトの場合、コードを書いてカラムをレイアウトしますが、ブロックエディタを使うことで、コードなしでカラムを作ることができます。
パソコンやモバイルなど、デバイスごとにカラムを組みなおすこともできまるので、とても便利なブロックです。
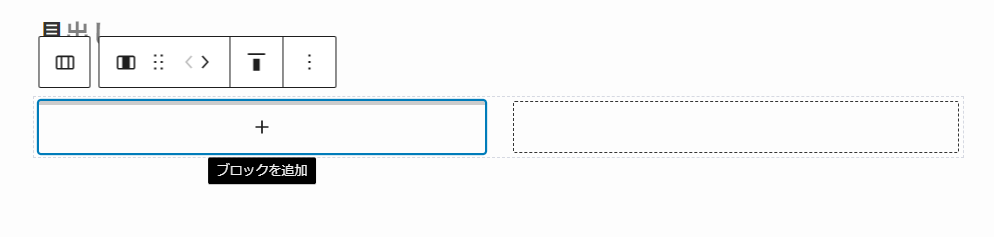
「+」マークから「カラム」を選択してブロックを追加します。
カラムの分け方を選べるので、希望のカラムを選択してブロックを追加しましましょう。

カラム内の子カラムに見出しや段落、画像など好きなブロックを追加し、コンテンツを作っていきます。
分割の割合は画面右側で詳細に設定することもできます。
カラム内の余白やその他スタイルの設定もできるので、色々試してみるとよいでしょう。
おわりに
いかがでしたか。ブロックエディタ、直感的で簡単に見えなかったでしょうか?
いざ触ってみると初めはなかなか思うように動作しなくてイライラするかもしれません(笑)。
慣れれば断然使いやすいです。カラムに似た「メディアとテキスト」は、その名の通りで画像とコンテンツを左右に配置することができて、レスポンシブにも対応しています(スマホなどの表示も崩れない)。
テーマによっては面白いブロックもあるのでぜひ試してみてください。